あなたがウェブサイトの所有者で、Facebook ページで大きなエンゲージメントを持っている場合は、その可視性を賢明に活用する必要があります。あなたが Facebook に投稿するすべてのコンテンツ、画像、リンク、ビジネス スローガン、またはディスカッションは、Web サイトを訪問する視聴者には表示されません。 Facebook ページのカスタム フィードを WordPress ページに追加すると、Web サイトのエンゲージメントが高まるだけでなく、SEO と Facebook の「いいね!」も向上します。したがって、このチュートリアルでは、プラグインを使用して WordPress にカスタム Facebook フィードを追加します。
Facebook フィードを Web サイトに追加する
ステップ 1:WordPress の機能を強化するには、常にプラグインを使用します。そのため、ここでは、カスタム Facebook フィード プラグイン、インストールしてアクティベートするだけです。フィードに画像を表示して共有したい場合は、このプラグインのプレミアムバージョンを購入する必要があります。
別の無料プラグインを使用することもできます。Facebook フィード WD プラグイン無料版では、WordPress で画像を含むカスタム Facebook フィードを表示する機能が提供されます。
ステップ 2:プラグインを有効化した後、次の場所に移動しますFacebook フィード » 設定プラグイン設定を構成するページ。
ステップ 3:Facebook ページ ID というラベルのボックスが表示されるので、ここに Facebook ページまたはグループ ID を貼り付けます。例えばhttps://www.Facebook.com/your_page_name。ただし、次のような Facebook ページの URL があるとします: https://www.Facebook.com/pages/your_page_name/123654123654123
次に、ページ ID として 123654123654123 を使用する必要があります。
Facebook ページ ID を確認できない場合は、次の Web サイトを使用して確認できます。ランダムツール
ステップ 4:2 番目のことは、プラグインが適切に動作するために推奨するアクセス トークンを生成することです。アクセス トークンを追加するには、Facebook 開発者ページに移動し、[新しいアプリの作成] ボタンをクリックします。
ステップ5:ステップ 4 の後、さまざまな情報を求めるポップアップが表示されます。アプリを作成する。アプリの表示名、電子メール アドレスを入力し、アプリのカテゴリを選択して、[アプリ ID の作成] ボタンをクリックして続行します。
ステップ6:アプリを作成した後、アプリのダッシュボードにリダイレクトされます。ここで、ウィンドウの右上にあるリンクをクリックします。ツールとサポート。
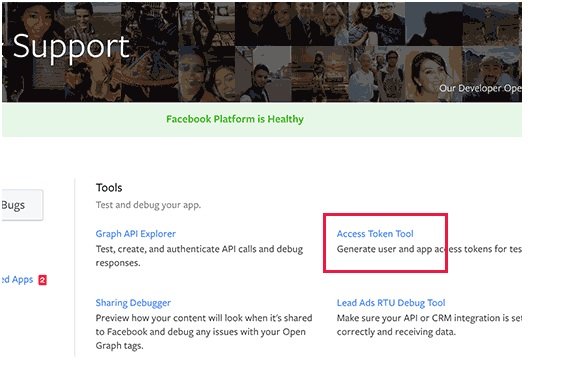
ステップ 7:トークンとサポートのページが開き、Facebook アプリ用の多くのテストとデバッグ アプリが表示されます。クリックするだけです「アクセストークンツール」。

ステップ8:リンクされたアクセス トークン ツールは、アプリのアクセス トークンまたは APP トークン コードを見つけるページにリダイレクトします。
ステップ9:このアプリ コードをコピーして、WordPress Facebook フィード プラグインの設定または構成ページの Facebook ID オプションに貼り付けるだけです。この設定では、表示する投稿の数、タイムゾーン、言語設定などを選択することもできます。フィードを表示するには、Web サイトにページを作成し、投稿エディターからこのショートコード [custom-Facebook-feed] を追加するだけです。手動で書くだけです。また、複数の Facebook アカウント フィードを表示したい場合は、次のようにショートコードを追加するだけです。
[custom-Facebook-feed id=abcaccount]、abcaccount は Facebook ページ名です。
ステップ 10:フィードが Web サイトのページで適切に表示されない場合は、Web サイトのスペースに応じてフィードをカスタマイズできます。に行くFacebook フィード » カスタマイズこのページでは、フィードの高さ、幅、パディング、背景色を編集できます。独自のカスタム CSS を使用することもできます。
この記事が、WordPress Web サイトにカスタム Facebook フィードを追加して、よりインタラクティブにする際に役立つことを願っています。