HTML は、Web ブラウザーで表示するドキュメントをデザインするためのマークアップ言語です。これは、見出しのサイズや背景色など、独自のレイアウトを作成するためのコンテンツの表示方法をブラウザーに指示する一連の要素で構成されています。
そうですね、Web 上に表示したいものは何でも、HTML で背景色をカスタマイズして設定できます。ただし、次のような HTML タグは、bgcolorHTML5 に関しては通常は時代遅れであるため、デザインには CSS を使用することを優先する必要があります。そのために、<style>カスタマイズをより詳細に制御できる属性。
HTML5 内で style 属性を使用できます。<body>タグに、HTML ファイル要素に追加したい優先背景色を指定します。文書の背景色や見出しや段落の色にすることができます。
CSS 構文を使用して HTML の背景色を変更する
style 属性を使用するには、body タグ内に配置できます。その方法を示す構文は次のとおりです。
<body style="background-color:name-of-the-colour;">ここで、たとえば、HTML ファイルの背景色を黄色に変更するとします。上記の構文は次のように使用できます。
<!DOCTYPE html>
<html>
<body style="background-color:yellow;">
<h1>This my first custom web file</h1>
</body>
</html>出力:

その他の例:
特定の要素の背景色を変更することもできます。たとえば、見出しと段落の外観もカスタマイズしたいとします。
さて、スタイル属性を内部に追加する代わりに、独立して使用することができます。<body>タグを使用して Web ドキュメントの色を制御します。
例:
<!DOCTYPE html>
<html>
<head>
<body>
<h1>This my first custom web file</h1>
<p>Here we are not touching the background instead the paragraph text and Heading.</p>
</body>
<style>
body {
background-color:yellow;
}
h1 {
background-color: magenta;
}
p {
background-color: red;
}
</style>
</html>次のいずれかの方法で色の値を入力できます。16進数コードまたはサポートされている色を入力します – たとえば、「赤」か「黄」か「青」か。
しかしを使用して直接色の名前あなたには与えません幅広い色への幅広いアクセスしたがって、を使用することをお勧めします。16進数コード。
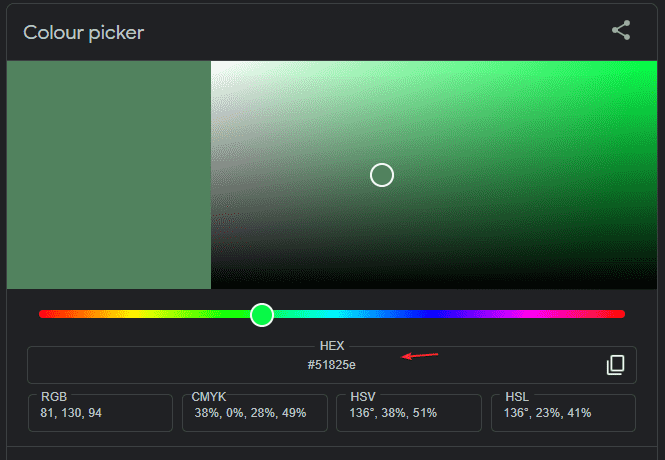
さて、疑問が生じますが、好きな色の16進コードを見つける方法?
まあ、それほど難しいことではなく、単に開くだけですGoogle.comそこで「」を検索してください16進カラーピッカー” セミコロンなし。そしてあなたは見つけます簡単なツールマウス ポインタを使用して色を選択すると、ツールは対応する 16 進コードを自動的に提供します。

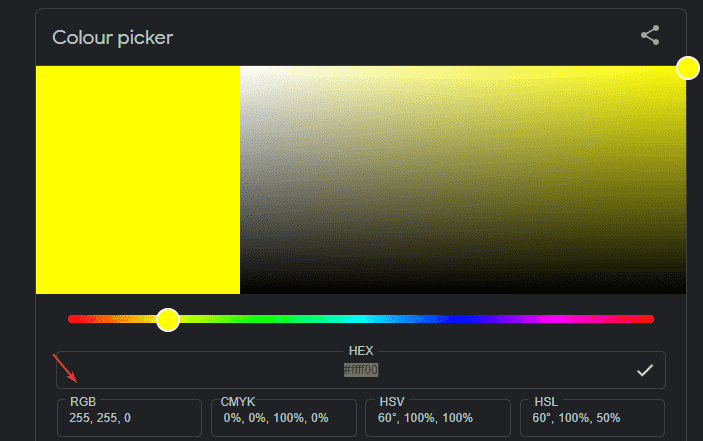
ヘキサコードを取得したら、それを使用するには、HTML コード内の色の名前をそのコードに置き換えるだけです。たとえば、のヘキサコード黄色色は#ffff00。したがって、以下の例では、この色の名前をそのコードに置き換えました。
<!DOCTYPE html>
<html>
<body style="background-color:#ffff00;">
<h1>This my first custom web file</h1>
</body>
</html>16 進コードとは別に、RGB 値を使用して背景色をカスタマイズすることもできます。 RGB は、二次色を作成するために使用できる原色です。したがって、赤、青、緑のそれぞれの強度を定義することで、希望の色合いを得ることができます。良いものは同じですGoogleのカラーピッカーに使用できますRGB値を取得します同じように、

これを使用するには、HTML コードの style 属性内の Hexa または色の名前を置き換えるだけです。
例えば:
<!DOCTYPE html>
<html>
<body style="background-color: rgb(255,255,0);">
<h1>This my first custom web file</h1>
</body>
</html>このようにして、HTML ファイルの背景色をすばやく変更できます。
その他の記事:
Web 開発用の無料オープンソース ソフトウェア リスト トップ 22
Java プログラミングから Rust に切り替える必要がある理由
コーディングなしで HTML および CSS テンプレートを作成する方法
Ubuntu Linux でターミナルの色を変更する方法: 背景