あらゆる分野で AI テクノロジーの需要が高まる中、コーディングはどのように取り残されるのでしょうか?開発者のコーディング プロセスと生産性を高速化するために、GitHub には AI を活用したコーディング アシスタントが付属しています。副操縦士。 Open AI の助けを借りて、Github の Copilot は以下を提供します。コードの提案、オートコンプリート、さらにはコード スニペット全体の生成も可能です。まあ、ソースコードリポジトリを保存するための GitHub のプラットフォームとは異なり、この AI アシスタントは無料ではありません。 2 つのプランがあり、1 つは個人向けで $10月額料金はビジネス向けで、もう 1 つは $ です。19ユーザーあたり/月。
GitHub Copilot の主な機能をいくつか紹介します。
- 入力するとコードが自動的に完成します。
- 提供された自然言語の説明またはコメントに基づいて、コード スニペット、関数、またはクラス全体を生成します。
- さまざまなプログラミング言語、ライブラリ、フレームワークを理解します。
- コメントを書いたり、コードのドキュメントを生成したりするのに役立ちます。
- Copilot は、コードの改善を提案し、代替ソリューションを提供し、潜在的なバグや脆弱性の特定を支援することで、ペア プログラミングをシミュレートできます。
- 作成したコードと修正から学びます。
- 開発者は、コーディング スタイルを定義することで Copilot の動作をカスタマイズできます。
- Copilot を使用すると、Visual Studio Code、Visual Studio、JetBrains、および Neovim とのシームレスな統合が可能になります。
Visual Studio Code を使用している場合は、拡張機能を利用して GitHub の Copilot をシームレスに統合できます。このチュートリアルでは、Visual Studio Code で GitHub Copilot を有効にするために必要な手順を説明します。学ぶ–Xampp を使わずに Windows に WordPress Local をインストールするための 4 つのベストツール
VScode GitHub コパイロットの有効化
前提条件
VScode への Copilot の統合には、固有の仕様は必要ありません。既に用意されている一般的な仕様のみが必要です。以下にそれらを示します。
- Visual Studio コード:もちろん、Vscode は Windows 11/10、macOS、または Linux システム上に存在する必要があります。お持ちでない場合は、公式 Web サイトから入手できます。Visual Studio コードのダウンロード。 Linux ユーザーはチュートリアルを参照してください。Visual Studio コードを Ubuntu にインストールする。
- GitHub アカウント:GitHub アカウントが必要です。アカウントをお持ちでない場合は、GitHub に無料でサインアップしてください。
- GitHub コパイロット サブスクリプション:この記事を書いている時点では、Copilot はユーザーにとって無料ではなかったため、使用するには有料または試用版のサブスクリプション サービスが必要です。
Visual Studio Code で GitHub Copilot を有効にするための詳しい手順は次のとおりです。
ステップ 1: Visual Studio コードをインストールする
VScode をまだお持ちでない方は、使用しているオペレーティング システムに応じて公式 Web サイトからダウンロードできます。ただし、Windows 11 または 10 を使用している場合は、簡単なコマンドを使用して取得できます。 PowerShell を管理者として開き、次を実行するだけです。winget install vscode
ステップ 2: VSCode を開く
インストール後、または既にインストールしている場合は、PC 上で Visual Studio Code を起動します。これはアプリケーション領域から簡単に実行できます。このコード エディターを開くと、VS Code のようこそ画面が表示されるはずです。
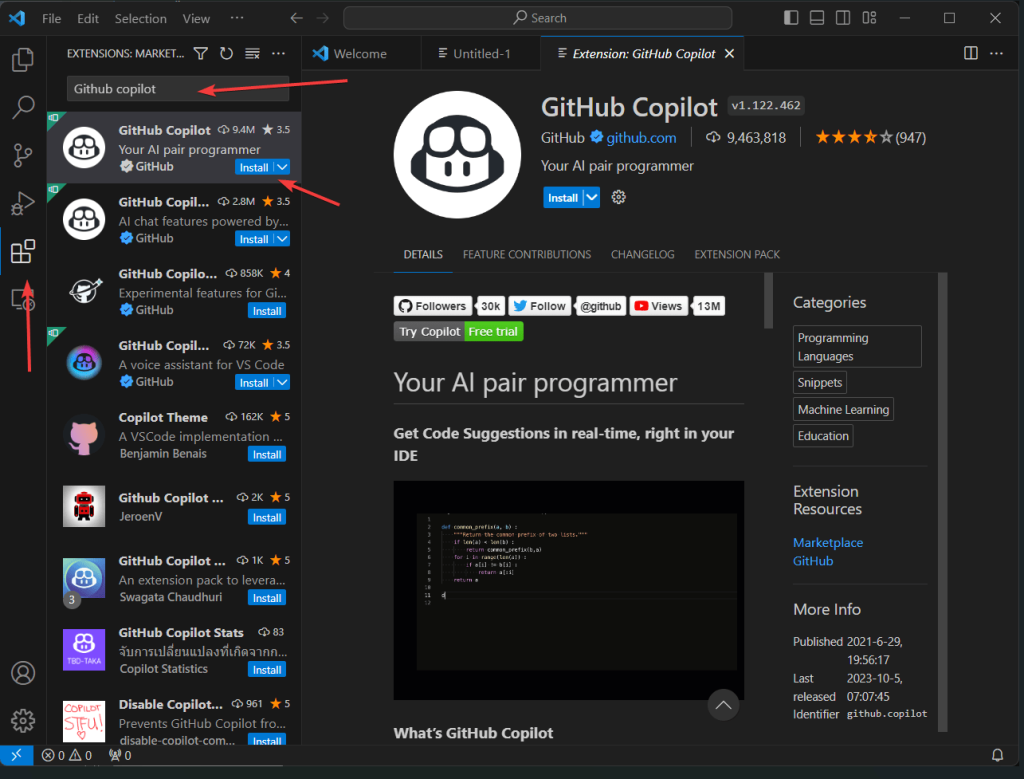
ステップ 3: GitHub Copilot 拡張機能をインストールする
そのままでは、VSCode には Copilot 機能がありません。公式の GitHub Copilot 拡張機能を使用して機能を追加する必要があり、次の手順に従います。
- Visual Studio Code では、コード エディターの左側のパネルにある拡張機能に指定されたアイコンをクリックするか、キーボード ショートカットを使用します。
Ctrl+Shift+XWindows/Linux またはCmd+Shift+XmacOS の場合)。 - [拡張機能] ウィンドウで、検索ボックスに「」と入力します。GitHub コパイロット”。
- すぐに、おそらく検索の一番上に GitHub Copilot 拡張機能が見つかるでしょう。ここで「」をクリックします。インストール" ボタン。
- 数秒待つと、拡張機能が VScode に追加されます。

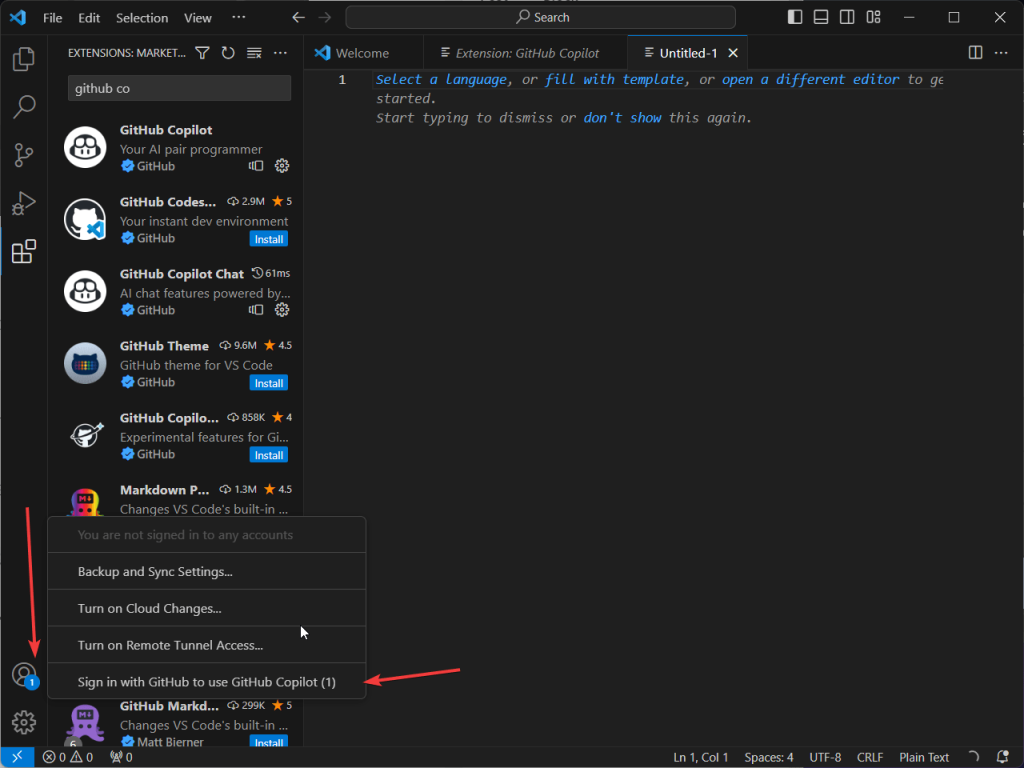
ステップ 3: GitHub アカウントにサインインする
GitHub Copilot を有効にするには、Visual Studio Code 内で GitHub アカウントにサインインする必要があります。また、Copilot 有料プランのいずれかにすでに加入していることを前提としています。その方法は次のとおりです。
- 「」をクリックしますアカウント」アイコンは、VS Code の左下隅にあります。
- その後、「」が表示されます。GitHub にサインインして GitHub Copilot を使用する」オプションをクリックします。
- Web ブラウザ ウィンドウが開き、GitHub アカウントへのログインを求められます。 GitHub 認証情報を入力し、「」をクリックします。サインイン」
- サインインに成功したら、ブラウザ ウィンドウを閉じます。

ステップ 5: GitHub Copilot を使用する
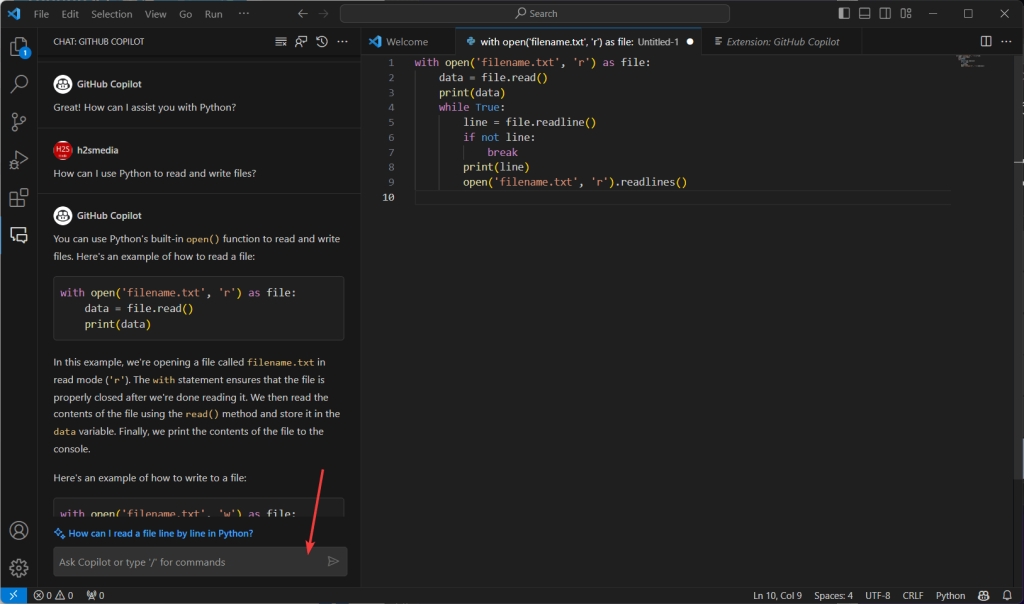
VS Code エディターで GitHub Copilot を有効にすることに成功しました。AI アシスタントとのチャットを開始してコードを作成し、その他のさまざまな問題を解決できるようになりました。ボタンを押すと、コード エディタ ウィンドウから AI に問題を直接問い合わせることができます。Ctrl+Iボタン。
また、Visual Studio Code でコードを記述すると、GitHub Copilot は提案とオートコンプリートを提供し、コンテキストとコーディング スタイルに基づいてコード スニペット全体を生成します。

結論
GitHub Copilot は無料の機能ではありませんが、開発者は手頃な価格で利用できます。生産性とコーディング エクスペリエンスを大幅に向上させることができます。この記事が、Visual Studio Code で GitHub Copilot をセットアップして使用するのに何らかの形で役立つことを願っています。
その他の記事: